
Die KI Claude von Anthropic ist nicht so bekannt wie ChatGPT, aber einen Blick wert. Ich mag den eingebauten Datenschutz, die Output-Qualität, u.a. auch beim Übersetzen ins Englische oder Französische (oder umgekehrt). In diesem Artikel stelle ich ein paar Features von Claude vor (z.B. Artifacts mit interaktiven Dashboards oder das Generieren von editierbaren SVG-Grafiken), ein paar Tricks und wie man die API nutzt – über die „Workbench“.

Um „Computer Use1“ geht’s auch, ganz unten im Artikel, also das „Fernsteuern per KI“ des Mauszeigers etc. – also RPA zuende gedacht.
Ganz unten findest du ein interaktives Dashboard, in dem Claude und ChatGPT verglichen werden. Zeitaufwand: Ein paar Minuten. Außerdem findest du ein Beispiel für einen interaktiven Rechner mit PDF-Ausgabe, da kommen wir schon in etwas komplexere Webentwicklung rein. Oder: Die KI-Generierung von 3D-Animationen per Prompt, mit Beispiel.
Sowas selbst basteln: Dauert etwas länger.
Inhalt
- Was ist Claude?
- Wer ist Anthropic?
- Was kann Claude (und was nicht)?
- Was kostet Claude?
- API: Claude hat zusätzlich eine "Workbench"
- Welches LLM steckt in Claude?
- Claude Artifacts im Überblick
- Artifacts: Coole Sache
- Claude hat 3D-Programmierungsskills
- Claude kann Grafiken generieren!
- Claude kann auch interaktive Dashboards erstellen
- Claude kann Flowcharts
- Claude kann programmieren
- Webprogrammierung mit Claude
- Claude bringt dich ins No-Code-Zeitalter
- Claude kann Computer Use (= RPA deluxe)
- Fazit
- Anfrage stellen
Was ist Claude?
Claude ist der KI-Chatbot von Anthropic (claude.ai), der auf den Claude-Sprachmodellen von Anthropic basiert. Claude ist so ähnlich wie ChatGPT, Microsoft Copilot oder Google Gemini. Du kannst Texte, Grafiken und Code generieren lassen, Bilder hochladen und mit „Dokumenten chatten“.
Die Besonderheit: Anthropic wurde von OpenAI-Abtrünnigen gegründet. Speziell Datenschutz und KI-Ethik waren den Gründern beim alten Arbeitgeber zu fishy. Deswegen gilt bei Anthropic, und ich finde das sehr gut:
- Deine Daten werden nicht als Trainingsdaten für die KI verwendet. Als Standard. Bei ChatGPT musst du das ausschalten, bei Google kannst du es nicht mal ausschalten.
- Die Outputs enthalten so gut wie nie urheberrechtlich geschütztes Material. Das finde ich extrem wichtig.
Wer ist Anthropic?
Anthropic ist ein 2021 von den Geschwistern Amodei gegründetes KI-Unternehmen aus San Francisco, das LLMs unter der Marke Claude entwickelt. Man schreibt sich vor allem KI-Ethik auf die Fahne. Die Rechtsform: „Public Benefit Corporation“ nach Delaware-Recht (das ist aber im Grunde nur PR, man muss halt irgendein ein Nachhaltigkeitsziel in den Unternehmenszielen festschreiben. Steuerrabatt gibt’s keinen) und es stecken, wie bei allen bekannten LLMs, natürlich ein paar Milliarden Dollar Investorengelder drin. Man schreibt’s übrigens nicht Antrophic.
Was kann Claude (und was nicht)?
- Claude kann Texte generieren, klar. Die Qualität ist hoch.
- Claude kann lauffähigen Code generieren.
- Claude kann Dokumente / Bilder analysieren – mit einem großen Context Window von 100.000 Token. 1 Token ist ca. ein halbes deutsches Wort (ganz grob gerechnet). Der Blogartikel hier hat um die 4.000 Token (ohne Bilder / Grafiken).
- Claude kann keine Bilder generieren, dafür aber Grafiken als SVG
- Claude kann nix mit Voice
- Claude surft nicht gern im Internet (tendenziell gar nicht)
- Claude hat im Gegensatz ChatGPT keine Fremdanbieter-Plugins
Was kostet Claude?
- Kostenloser Tarif: Hier kostet Claude nix. Der Feature-Umfang ist teilweise so hoch wie bei ChatGPT Plus. Genial! Allerdings will Anthropic von dir deine Telefonnummer. Wenn du ins „Rate Limit“ läufst: Nach fünf Stunden steht der Zähler wieder bei Null und du kannst weitermachen.
- Pro-Tarif: € 18,- im Monat zzgl. USt. Da kann man dann auch das bessere LLM Opus nutzen, kann 5x mehr Anfragen stellen als die Gratis-Nutzer (immer noch wenig!), und man kann „Projekte“ anlegen – das ist sehr, sehr grob vergleichbar mit den GPTs bei ChatGPTs. Allerdings haben Projects auch RAG-Elemente, also einen „Projekt-Wissensspeicher“. Top!
- Claude for Work: Team- und Enterprise-Angebote. Team kostet $ 30 im Monat je Nutzer (bei monatlicher Nutzung(, wie ChatGPT Team auch. Mindestabnahme sind 5 Lizenzen im Monat, bei ChatGPT sind es zwei. Enterprise ist Verhandlungssache.
- API: Die Kosten für die API sind ähnlich wie bei Open AI, also nicht teuer. Claude kannst du auch über Amazon Bedrock oder Google Vertex AI (bzw. im Model Garden) nutzen.
API: Claude hat zusätzlich eine „Workbench“

Unter https://console.anthropic.com kannst du die Anthropic-Claude-LLMs als „Pay per Use“ nutzen. Eigentlich ist das für Entwickler gedacht, die die API ausprobieren wollen.
Ich nutze die „Workbench“ oft, wenn ich nur Standardkram brauche. Damit kommt man schnell an exzellente Ergebnisse. Allerdings: Zur Nutzung musst du Guthaben hochladen. Für 10 Dollar Guthaben kommst du sehr, sehr weit. Das kann Monate reichen.
Zur Erläuterung des Screenshots:
- System Prompt: Das Vorprompting, z.B. „You act as…“
- User: Dein Prompt. Genial: Die Funktion „Generate Prompt.“ Da wird dir ein Prompt generiert. Oder lies mal in meinen Artikel zum Prompt Engineering rein.
- Über „Add Message Pair“ kannst du komplexere Dialoge anlegen (oder Nutzerverhalten simulieren), das brauchst du erstmal nicht.
- In {{ }} kommen Variablen. Beispiel: Du baust eine KI-App. Der User soll ein Textfeld für Input bekommen, das ist dann die Variable. Ein Prompt kann so aussehen: „Schreibe einen LinkedIn-Post mit max. 50 Wörtern zu diesem Thema: {{Thema}}.“
Durch das Abspeichern dieses Gesamt-Prompts sparst du dir Tipp-Arbeit, da jedesmal nur den Inhalt der Variable ändern musst, und du könntest eine echte (Web-)App daraus bauen (oder ein Batch-Script oder sowas). Dafür ist dann der „Get Code“ Button da, der spuckt dir dein „GPT“ als Python aus, das du u.a. in HuggingFace mit einem Gradio Notebook verheiraten kannst. - Der Button mit den Einstell-Reglern bietet die Auswahl des Sprachmodells (z.B. Sonnet oder Opus), die Möglichkeit der Einstellung der „Temperature“ (0 ist sachlich, 1 ist kreativ), und die maximale Token-Anzahl.
- Mit „Run“ startest du die „App“.
Kannst du mit der Anthropic Claude API Bilder generieren? Jein. Also keine direkt sichtbaren Bilder.
Du kannst dir aber den Code für SVGs generieren lassen. Prompt: „Du bist ein SVG-Programmierer…“. Das funktioniert!

Zum Ansehen musst du den Code in die Zwischenablage kopieren, ein leeres Dokument erstellen (z.B. Notepad), und die Datei als .svg abspeichern. Die meisten Grafikprogramme – oder auch Browser – bekommen die Datei auf. Die Grafik sieht dann übrigens so aus:

Ein bisschen Basic, ja, aber stelle dir einen PPT-Chart-Generator in deinem Intranet vor… vorgepromptet auf deine Unternehmensfarben und Schriftarten etc.
Welches LLM steckt in Claude?
Anthropic hat eigene KI-Sprachmodelle (LLMs), nämlich die Claude-Serie. Die wichtigsten LLMs sind:
- Haiku: Haikus sind kurze japanische Gedichte. Claude Haiku ist folglich die schnelle KI, die dafür allerdings nicht so viel kann.
- Sonnet: Das ist das Midrange-Sprachmodell. Ich finde das sehr gut und nutze es gern.
- Opus: Das ist das „fette“ Sprachmodell. Die Kosten für die API-Calls sind höher, und die Ergebnisse nicht unbedingt besser als mit Sonnet.
Claude Artifacts im Überblick
flowchart LR
A[Claude Artifacts] --> B[Code]
A --> C[Dokumente]
A --> D[Grafiken]
A --> E[Webinhalte]
B --> B1[Python]
B1 --> B1a[Datenanalyse]
B1 --> B1b[Machine Learning]
B --> B2[JavaScript]
B2 --> B2a[Frontend-Logik]
B2 --> B2b[Node.js Backend]
B --> B3[Andere Sprachen]
B3 --> B3a[Java]
B3 --> B3b[C++]
B3 --> B3c[Ruby]
C --> C1[Markdown]
C1 --> C1a[Dokumentation]
C1 --> C1b[README Dateien]
C --> C2[Plain Text]
C2 --> C2a[Skripte]
C2 --> C2b[Konfigurationsdateien]
D --> D1[SVG]
D1 --> D1a[Logos]
D1 --> D1b[Icons]
D --> D2[Mermaid Diagramme]
D2 --> D2a[Flowcharts]
D2 --> D2b[Sequenzdiagramme]
D2 --> D2c[Gantt-Diagramme]
E --> E1[HTML]
E1 --> E1a[Statische Webseiten]
E1 --> E1b[E-Mail-Templates]
E --> E2[React Komponenten]
E2 --> E2a[UI-Elemente]
E2 --> E2b[Interaktive Dashboards]
style A fill:#f9f,stroke:#333,stroke-width:4pxArtifacts: Coole Sache
Artifacts von Claude sind quasi editierbare Outputs, die rechts neben deinem Chat erscheinen.

Du willst was am Output ändern? Tippe links deinen Prompt ein, und rechts erscheint dann die neue Version. Dadurch wird die Input-Ebene von der Output-Ebene getrennt, und das macht das Arbeiten sehr angenehm. In diesem Beispiel steht dann rechts das Ergebnis, und wenn Claude Erläuterungen dazu hat, stehen sie links.
Claude hat 3D-Programmierungsskills
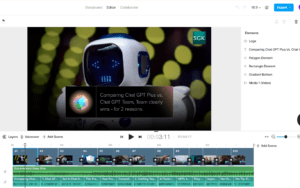
Diese 3D-Animation (mit Interface) einer „Eisdiele“ kommt von Claude: Claude wählt die passende JavaScript-Bibliothek aus (three.js) und codet alles. Den Code habe ich speziell anpassen lassen, damit er per Copy & Paste in WordPress funktioniert. Außerdem habe ich eine Textur für die Eiswaffel integrieren lassen (in der Alpha-Version war’s eine echte Textur, in der Beta hat Claude das durch Mesh ersetzt), das Setzen eines Lichtspots, einen Reset-Button etc. Coding-Aufwand: Null. Das funktioniert Out-of-the-Box. Klar, ein paar Iterationen stecken drin. Claude beherrscht übrigens auch die Kunst des Debuggens, Fehler beheben klappt meistens.
Claude kann Grafiken generieren!
Claude kann nicht malen (wie ChatGPT), aber zeichnen – das finde ich wesentlich wertvoller! Ich habe Claude gebeten, eine Infografik Claude vs. Chat GPT zu erstellen.
Interessant: Claude „programmiert“ im Hintergrund eine SVG-Datei.

So sieht das Ergebnis aus:

Die Grafik ist schick, allerdings vergleicht sie Äpfel mit Birnen.
Dieses Feedback kann man in Artifacts einprompten:
„Ändere die Grafik: Vergleiche Features 1:1“
Was passiert? Claude zeichnet die Grafik neu und macht den Vergleich deutlich besser.

Doch halt! Da fehlt was. Claude vergisst zu erwähnen, dass es SVGs generieren kann. Und ChatGPT hat sowas wie Artifacts, nämlich Canvas.
Der Verfeinerungs-Prompt: „Nehme in den Vergleich „ChatGPT Canvas“ mit auf. Und erwähne, dass Claude Grafiken in Form von editierbaren SVGs erstellen kann“

Naja. Die Infos zu Canvas sind leicht extemporiert.
Diese „Artifacts“ lassen sich per Link teilen.
Beispiel: https://claude.site/artifacts/75d5ec63-ed18-4a94-8c31-b5ed774f73b7
Als User darfst du den Inhalt dann „remixen“.
Claude kann auch interaktive Dashboards erstellen

Wenn du den Code dafür runterlädst: Es ist eine .tsx-Datei (TypeScript) und basiert auf React.
Hier kannst du in das interaktive Dashboard reinklicken: https://claude.site/artifacts/18596bf3-a4cf-43bc-b0d4-66d796442cae
Claude kann Flowcharts
Die Flowchart-Generierung mit Claude läuft über Mermaid. Das ist höchst elegant, da Mermaid eine simple, menschenlesbare Scriptsprache für Flowcharts ist – und die Einbindung in Websites klappt (in WordPress recht einfach via „MerPress“ Plugin).
Beispiel: Dieses Flowchart erklärt, wie die Artifacts von Claude funktionieren:
graph TD
A[Systemprompt] -->|Definiert Regeln für| B[Claude AI]
B --> C{User Prompt}
C -->|Erfüllt Artifact-Kriterien| D[Erstelle Artifact]
C -->|Erfüllt keine Artifact-Kriterien| E[Normale Antwort]
D --> F[Generiere Artifact-Inhalt]
F --> G[Vorschau des Artifacts]
G --> H{Benutzer zufrieden?}
H -->|Ja| I[Finales Artifact]
H -->|Nein| J[Benutzer gibt Feedback]
J --> K[Editiere Artifact basierend auf Feedback]
K --> G
I --> L[Artifact kann weiter genutzt/editiert werden]Supercool: Der „generierte Code“ ist mit Mermaid extrem kurz.
graph TD
A[Systemprompt] -->|Definiert Regeln für| B[Claude AI]
B --> C{User Prompt}
C -->|Erfüllt Artifact-Kriterien| D[Erstelle Artifact]
C -->|Erfüllt keine Artifact-Kriterien| E[Normale Antwort]
D --> F[Generiere Artifact-Inhalt]
F --> G[Vorschau des Artifacts]
G --> H{Benutzer zufrieden?}
H -->|Ja| I[Finales Artifact]
H -->|Nein| J[Benutzer gibt Feedback]
J --> K[Editiere Artifact basierend auf Feedback]
K --> G
I --> L[Artifact kann weiter genutzt/editiert werden]Und noch besser: Das Flowchart ist – weil es nur Text ist – supereinfach editierbar.
Claude kann programmieren
Im Artikel über Chat GPT Plus vs Team habe ich einen Chat GPT Lizenzkostenrechner drin.
Den hat Claude erstellt. In HTML & JavaScript. Als echte No-Code-Lösung, die ich einfach per Copy & Paste hier ins WordPress integriert habe. Der Rechner hat eine nicht ganz triviale Logik integriert und funktioniert fehlerfrei.
Klar, das ist natürlich eine simple Anwendung, aber Claude ist für ein MoE-LLM (Mixture of Experts) sehr fit. Im Netz findest du viele weitere Coding-Beispiele von Claude, unter anderem HTML5-Spiele und solche Sachen.
Spezielle Coding-LLMs wie Codestral von Mistral haben dennoch ihre Daseinsberechtigung.
Webprogrammierung mit Claude
Auf der Landingpage zu KI-Schulungen habe ich einen Konfigurator drin, mit dem du die Prioriäten für eure individuelle KI-Schulung selbst festlegen könnt – minutengenau, und mit Abhängigkeiten hinterlegt. Der Clou: Das Ergebnis lässt sich als PDF abspeichern.
All das lässt sich mit der Claude-KI erstellen.

Die PDF-Generierung ist in diesem Beispiel rudimentär. Es ist jedoch einfach möglich, sich Zusatzelemente wie Logos, URL, Extratexte etc. bei Claude zu „wünschen“. Solltest dein Prompt lausig sein, wird er automatisch verbessert. Beispiel: Du wünscht dir, dass dein Logo 150×150 Pixel groß sein soll. Das ist für ein DIN-A4-PDF eine dämliche Angabe. Claude rechnet das automatisch um – bei 72 dpi ist die Logogröße 50×50 mm – und kommentiert das im Chat-Output und im Quelltext. Da der Code simples HTML (bzw. Script-Zeug) ist, sind Änderungen absolut einfach.
Claude bringt dich ins No-Code-Zeitalter
Probiere mal dieses Newsletter-Abo-Formular aus (kein Stress, abmelden ist kein Problem).
Fällt dir was auf? Es ist in die Seite eingebettet. Und es läuft in mehreren Schritten ab. Bei HubSpot bekommst du sowas nicht Out of the Box, und sonst auch kaum.
Und selbst wenn es das gäbe: Du musst es erst suchen und dann wahrscheinlich kaufen.
Und es kommt noch krasser: Das Formular übergibt die Daten an HubSpot, obwohl es selbst kein HubSpot-Formular ist. Da steckt ganz schön viel Script-Logik drin. Im Quelltext der Seite kannst du’s dir ansehen.
Der Prompt war, für die erste Version:
Erstelle ein Inline-HTML-JS-Banner für eine WordPress-Seite.
Funktion: Aufruf zum Newsletter-Abonnent, Übergabe der Daten an ein HubSpot Formular
(<[gekürzt]>.
Die Eingabe der Schritte soll inline im Banner erfolgen, Schritt für Schritt.
Status 1:
Text: "<h2>Noch ein Newsletter?</h2>
Feld: "E-Mail-Adresse eingeben"
Button: "Weiter"
Status 2, nach "Weiter"
Feld: "Vorname"
Feld: "Nachname"
Button: "Weiter"
-> Übergabe an Hubspot
Bei Erfolg:
Status 3
Text: "<h2>Absenden hat geklappt!</h2>Im Grunde schreibt man einfach ein „Briefing“, und Claude übersetzt das in Code.
Und über die Artifacts wünscht man sich dann Änderungen (Layout, Farben) etc.
Das ist echt genial.
Claude kann Computer Use (= RPA deluxe)
Was ist „Computer Use“? Computer Use bedeutet in diesem Fall, dass die KI Claude den Computer bedient – per Maus und Tastatur. Um zu „sehen“, macht Claude zwischendurch Screenshots und liest sie aus (OCR). Die KI wird damit zum Roboter, und ist in der Lage, Prozesse zu automatisieren. Das nennt man dann „Robotic Process Automation“ (RPA).
„Klassische“ RPA funktioniert mit „einfacher“ KI, da werden dann bspw. in eingescannten Belegen Muster erkannt – Ist eine IBAN drauf? Dann wird sie ausgelesen – und dann via Schnittstellen / APIs aufbereitet und automatisiert. Solche Automatisierungen erfordern Gehirnschmalz, da die Prozessschritte definiert und programmiert werden müssen, und die genutzten Softwares brauchen Schnittstellen (zur Vertiefung: Schau bei Make, Zapier, Power Automate und UiPath rein).
Mit generativer KI wird sowas total einfach: Du musst dich nicht mit Schnittstellen herumschlagen. Stattdessen nutzt die KI das „Human Interface“, denn das funktioniert immer.
So geht’s: Du gibst einen Prompt ein, und dann übersetzt und zerhackt die KI deine Wünsche in a) Prozessschritte, b) in verstehen „Was sehe ich auf dem Bildschirm“ und c) in „Ich nutze den (virtualisierten) Computer mit Augen, Maus und Tastatur, um Programme / Browser zu nutzen & die Aufgabe zu erledigen“.
Diese Animation veranschaulicht das:
Die Animation hat natürlich Claude für mich programmiert. Und Claude hat dabei RPA angewendet: Die KI hat verstanden, dass das Feld „Bestellmenge“ im Kundenportal mit der Zahl 2.000 gefüllt werden muss. Das bedeutet, dass du auch ohne „Computer Use“ die API von Claude wunderbar für RPA verwenden kannst.
Nachteile: Das ist alles Beta, funktioniert nicht richtig, und ist nicht von Laien nutzbar. Das ist eher eine Technologiedemo.
Klar, wirst du dir sagen, das bisschen Copy & Paste bekommt der Mensch ja auch hin. Aber jetzt rechne das mal auf eine Verwaltungsorganisation hoch, in der 5.000 Leute arbeiten.
Stelle dir mal all die Sachbearbeiter-Jobs, in denen Daten aus Dokument A gefunden, aufbereitet und in Software B übertragen werden müssen.
Die sind in naher Zeit, zum großen Teil, weg.
Fazit
Claude von Anthropic kann viele Sachen echt gut. Ich nutze es gern, gerade in der Kombination mit der einfach zu bedienenden Workbench. Fremd-GPTs fehlen, klar. Und die Bildgenerierung auch. Dafür nehme ich ohnehin lieber Bria.ai o.ä.
Über den Autor
Stefan Golling, Köln. Seit 2011 Freelance Creative Director, freier Texter, Creative Consultant und Online-Marketing-Berater mit Kunden von Mittelstand bis S&P 500. Erfahrung: 1998 mit Radiowerbung in Stuttgart gestartet, 2000 als Junior-Werbetexter zu Publicis München, 2001 Counterpart Köln, 2002 als Copywriter zu Red Cell Düsseldorf (heißt heute Scholz & Friends), dort ab 2007 Creative Director.
Anfrage stellen
Interesse an einer KI-Beratung, einem KI-Workshop oder einer KI-Schulung? Gern unverbindlich anfragen.
Artikel zu ähnlichen Themen
- Projektmanagement im Marketing: PRINCE2 oder V-Modell® XT?

- Marketing-Digitalisierung: Mehr als nur Software und Automatisierung

- Öffentlichkeitsarbeit: Instrumente, die auch Digital und Social funktionieren

- Employer Branding Kampagnen: Darum solltest du viel mehr KPIs messen

- Recruiting: Vom Employer Branding zum Job Content Branding

- Dynamic Pricing, mal echt anschaulich

- Marketing Automation: 3fach gedacht, plus Customer Experience

- UX-Writing Crashkurs: Do’s und To do’s

- Social-Media-Management-Workflow? Mehrsprachig!

- Website-Audit-Planungshilfe

- KI: Machine Learning, Generative KI & RPA als Team

- Prompting aufgeschlüsselt: Vieles ist unsichtbar

- KI-Bildgenerierung: SVG, Diffusion oder GAN?

- LLMs verstehen: Token und Vektoren als Dashboard

- Claude: Was kann die KI von Anthropic?

- Performance Marketing: Leistung braucht Kreativität

- Marketingberatung: Erst das Rezept, dann ans Werk

- Social Selling: Hallo wer? Oder Ja gern?

- KI-Ethik und EU AI Act: Mitdenken ist Pflicht

- Customer Journey: Das Ziel ist das Ziel

- Chat GPT: Überblick, GPTs nutzen, Alternativen

- Google Gemini: KI mit Riesenhirn

- Statt Online Marketing Agentur: Flexibler mit Freelancern?

- TikTok für Unternehmen: 4 schnelle Tipps plus Ads-Tutorial

- KI-Videogenerator: Meine Testergebnisse

- KI-Bild generieren: und die Lizenz? Mit Vergleichstest!

- Hugging Chat Assistants: Alternative zu Custom GPTs

- Marketingmaßnahmen als 5-Dimensionen-Modell (mit Chat Bot)

- Hugging Face Spaces: der KI-Abenteuerspielplatz

- Chat GPT: Plus? Nein. Team? Ja. 2 Gründe


